4. How Your Customer Can Request e-Invoice via Cloudbeds
Let’s learn how to setup your Cloudbeds account, so that your customer can request e-invoice from you
How does it work
-
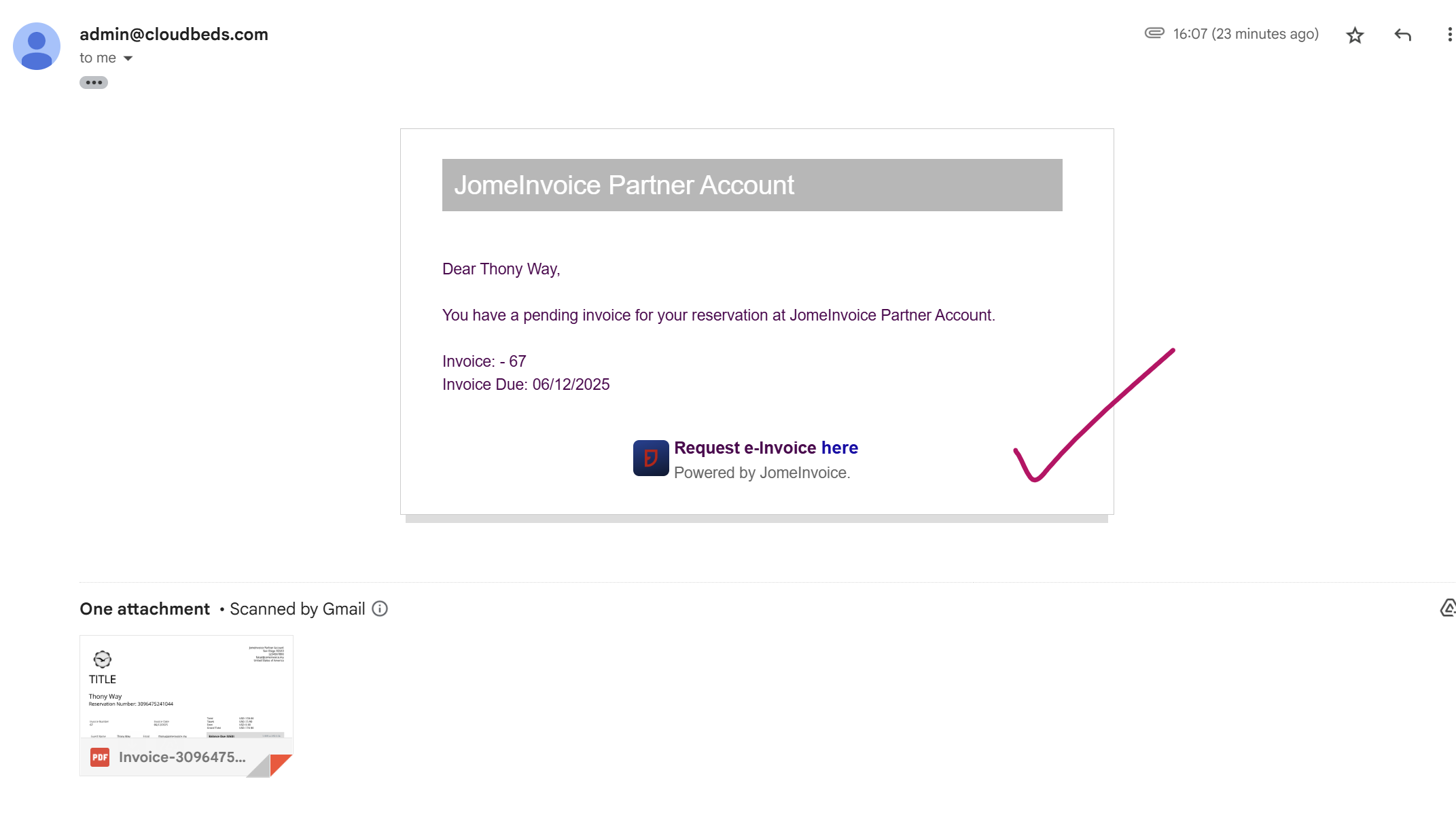
After you create invoice to Jom eInvoice (refer here), Cloudbeds sends an email to your customer.
-
Your customer can then submit a request for e-invoice, by clicking the link in the email.
-
Your customer will be redirected to Jom eInvoice website (refer here).

How to Edit Reservation Invoice Email
Step 1: Access your email templates
-
Go to
Settings -
Next, click
Email -
Next, click
Templates

Step 2: Find the Reservation Invoice template
Step 3: Click the gear icon and then Edit
Step 4: On the email editor, change to Code View
Step 5: Copy the code below, and paste in the email editor
-
You must replace the existing code with ours below
<p>[show property name] <br><br>Dear [first name] [last name],<br><br>You have a pending invoice for your reservation at [hotel name].<br><br>Invoice: [invoice number]<br>Invoice Due: [invoice datedue]</p><p><br></p><p><br></p>
<!-- Include Inter font -->
<link href="https://fonts.googleapis.com/css2?family=Inter:wght@400;600&display=swap" rel="stylesheet">
<div style="font-family: 'Inter', sans-serif; font-size: 14px; text-align: center;">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody><tr>
<td align="center">
<table border="0" cellspacing="0" cellpadding="0" width="200" style="text-align: left;">
<tbody><tr>
<!-- Image column -->
<td valign="top" style="padding-right: 2px;padding-top:5px;">
<img src="https://jomeinvoice.my/wp-content/uploads/2025/06/icon-gradient-blue-bg.png" alt="icon" width="30" height="30" style="border-radius:5px; display:block;">
</td>
<!-- Text column -->
<td valign="top">
<div style="font-weight:600; font-size:14px; font-family:Arial, sans-serif;">
Request e-Invoice
<a href="https://sme.jomeinvoice.my/cloudbeds/request-invoice?shop_name=[hotel name]&invoice_number=[invoice number]" style="color: #1A0DAB; text-decoration: underline; font-size: 15px;">here</a>
</div>
<div style="font-weight:400; color:#666; font-family:Arial, sans-serif; font-size:13px;">
Powered by JomeInvoice.
</div>
</td>
</tr>
</tbody></table>
</td>
</tr>
</tbody></table>
</div>Step 6: Click Save to update the email